首先我们启动HBuilderX2.0 ,界面如图2-1所示

图2-1 软件开发界面
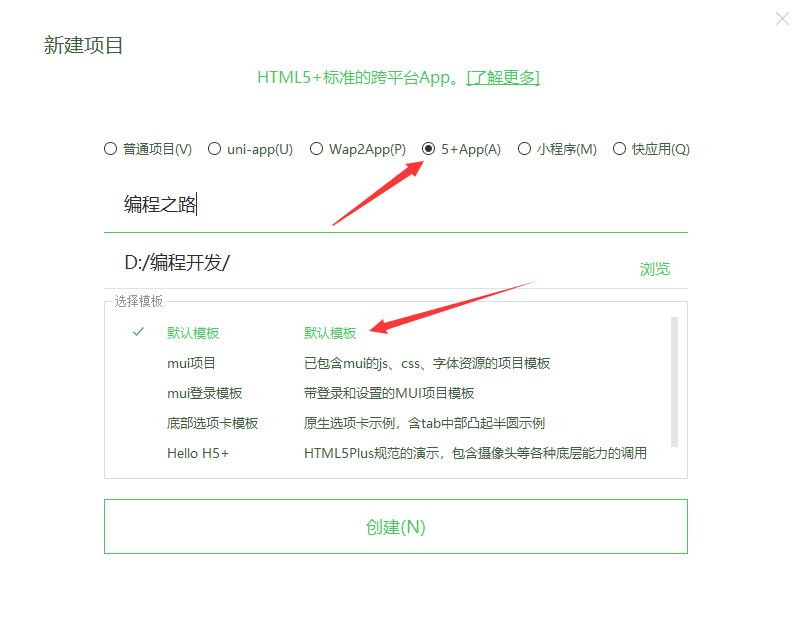
单击“文件—新建—项目”,弹出新建项目管理界面,我们在里面进行了项目类型选择“5+APP”、项目名称填写“编程之路”、设置文件存放路径和模板选择“默认模板”,点击创建,我们的新建项目就OK了,如图2-2所示。

图2-2 新建项目设置
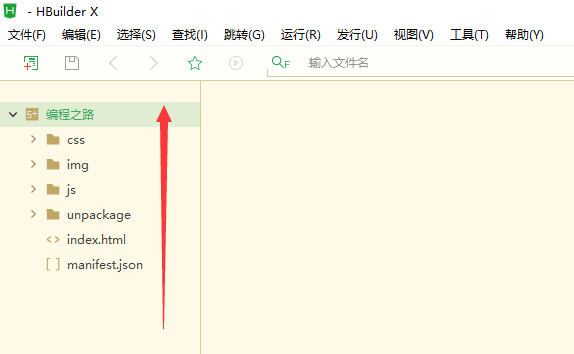
这样我们的开发目录基本建立起来了,主要包括4个文件夹和2个html文档,目录结构如图2-3所示。。4个文件夹分别是:CSS文件夹用于存储样式文件、img文件夹用于存储图片信息、js文件夹用于存储Javascript文件,unpackage文件夹是放置app图标和启动界面的图片,为了集中管理项目的相关资源,方便打包,本质上和系统中的任意一个其他文件夹没什么区别。2个问文档分别是:index.html文件用于显示手机页面显示;manifest.json文件是html5+移动App的配置文件。
图2-3开发基本目录结构
一、默认文档解析
在右侧项目管理器中,单击默认生成的index.html文件,右侧编辑文档窗口,我们会看到HbulderX给我们设置一些默认代码,具体如下:
1.2.3.4. 5. 6.7. 12.13.14.15.
这就是一个HTML文档的基本结构。那什么是THML文档呢?Html简单的说,就是“将设计图转换为用户查看的网页”所需要的技术,它是标记语言,只有明白了各种标记的用法,就掌握了HTML。标记由<>括号包围的元素组成,一般包括起始标记<标记名称>和结束标记</标记名称>,例如上面代码中的<html>和</html>是一对标记,表示该文档是HTML文档。
从上面代码可以看出一个HTML文档主要由:网页文件格式HTML、文档头HEAD和文档内容BODY三部分组成。我简单的介绍一下: 第一行:<!DOCTYPE> 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。必须是 HTML 文档的第一行,位于 <html> 标签之前。<!DOCTYPE> 声明没有结束标签。 第二行:<html>标签告知浏览器其自身是一个 HTML 文档。该标签与 </html> 标签想对应,限定了文档的开始点和结束点。 第三行:<head>标签定义HTML文档的头部,是一个头部元素的容器,内部元素可以引用脚本、引用样式或定义样式、提供元信息等等。但是绝大多数文档头部包含的数据都不会真正作为内容显示给读者,主要提供给浏览器、搜索引擎等使用。常用的文档头部包含的元素有<base>、<link>、<meta>、<script>、<style>、 以及 <title>等。 第四行: <meta> 标签可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。charset 属性是 HTML5 中的新属性,规定 HTML 文档的字符编码。UTF-8是一种字符编码,告诉给浏览器用什么方式来读这页代码。常用的编码格式还有简体中文“GB2312”。 第五行:viewport是用户网页的可视区域,它用于移动端显示优化的。它主要放在“meta”标签内,Name中写“viewport”在content中写属性,用逗号隔开。它共有6个属性:- width:设置layout viewport 的宽度,为一个正整数,使用字符串”width-device”表示设备宽度
- initial-scale:设置页面的初始缩放值,为一个数字,可以带小数
- minimum-scale:允许用户的最小缩放值,为一个数字,可以带小数
- maximum-scale:允许用户的最大缩放值,为一个数字,可以带小数
- height设置layout viewport 的高度,这个属性对我们并不重要,很少使用
- user-scalable:是否允许用户进行缩放,值为”no”或”yes”, no 代表不允许,yes代表允许
第六行:<title> 标签定义文档的标题,在所有 HTML 文档中是必需的。<title>元素:定义浏览器工具栏中的标题;提供页面被添加到收藏夹时的标题;显示在搜索引擎结果中的页面标题。
第7至11行:表示执行Javascript语句。<script> 标签用于定义客户端脚本,元素既可包含脚本语句,也可以通过 "src" 属性指向外部脚本文件,但是如果使用 "src" 属性,则 <script> 元素必须是空的。JavaScript 通常用于图像操作、表单验证以及动态内容更改。 第13至14行:<body> 标签定义文档的主体。元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等)。